Zadanie egzaminacyjne
Wykonaj aplikację internetową portalu ogłoszeniowego. Wykorzystaj pakiet XAMPP jako środowisko bazodanowo-aplikacyjne. Stronę internetową zbuduj przy wykorzystaniu edytora zaznaczającego składnię.Aby wykonać zadanie, zaloguj się na konto Egzamin bez hasła. Na pulpicie znajdziesz archiwum ZIP o nazwie materialy.zip zabezpieczone hasłem: Zad4ni3
Archiwum należy rozpakować.
Na pulpicie konta Egzamin utwórz folder. Jako nazwy folderu użyj swojego numeru PESEL. Rozpakowane pliki umieść w tym folderze. Po skończonej pracy wyniki zapisz także w tym folderze.
Operacje na bazie danych
Baza danych jest zgodna ze strukturą przedstawioną na obrazie 1. Tabela ogloszenie ma klucz obcy uzytkownik_id będący w relacji z kluczem głównym tabeli uzytkownik. Pole kategoria przyjmuje wartości liczbowe: 1 – książki, 2 – muzyka. |
| Obraz 1. Baza danych |
- Utwórz nową bazę danych o nazwie ogloszenia
kod pliku baza.sql
- Do bazy ogloszenia zaimportuj tabele z pliku baza.sql z wcześniej rozpakowanego archiwum
- Wykonaj zrzut ekranu po imporcie. Zrzut zapisz w folderze z numerem PESEL, w formacie JPEG i nazwij import.jpg. Nie kadruj zrzutu. Powinien on obejmować cały ekran, z widocznym paskiem zadań. Na zrzucie powinny być widoczne elementy wskazujące na poprawnie wykonany import tabel
- Zapisz i wykonaj zapytania SQL działające na bazie ogloszenia. Zapytania zapisz w pliku kwerendy.txt, w folderze z numerem PESEL. Wykonaj zrzuty ekranu przedstawiające wyniki działania kwerend. Zrzuty zapisz w formacie JPEG i nadaj im nazwy kw1, kw2, kw3, kw4. Zrzuty powinny obejmować cały ekran monitora z widocznym paskiem zadań.
- Zapytanie 1: wstawiające do tabeli ogloszenia jeden rekord. Klucz główny nadany automatycznie
przez bazę danych, pola wypełnione danymi: uzykownik_id = 1; kategoria = 2; podkategoria = 0;
tytul = „Celine Dion”, tresc = „Sprzedam CD piosenkarki”
- Zapytanie 2: wybierające jedynie tytuł oraz treść ogłoszenia, w którym kategoria jest równa
1 oraz podkategoria jest równa 13
- Zapytanie 3: tworzące użytkownika andrzej na localhost z hasłem xsw23
- Zapytanie 4: nadające prawa dla użytkownika andrzej do przeglądania danych i zmiany struktury
tabeli ogloszenie
Witryna internetowa
 |
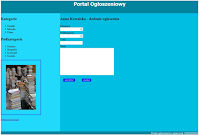
| Obraz 2. Witryna internetowa |
 |
| obraz pliku książki.jpg |
Cechy witryny
- Nazwa pliku: formularz.html
- Zastosowany właściwy standard kodowania polskich znaków
- Tytuł strony widoczny na karcie przeglądarki: „Dodaj ogłoszenie”
- Arkusz stylów w pliku o nazwie styl3.css prawidłowo połączony z kodem strony
Podział strony na bloki: baner, panele lewy i prawy, stopka zrealizowany za pomocą znaczników sekcji, tak aby po uruchomieniu strony w przeglądarce wygląd był zgodny z obrazem 2
- Zawartość banera: nagłówek drugiego stopnia o treści: „Portal Ogłoszeniowy”
- Zawartość panelu lewego:
- Nagłówek drugiego stopnia o treści: „Kategorie”
- Lista numerowana z trzema elementami: Książki, Muzyka, Filmy
- Nagłówek drugiego stopnia o treści: „Podkategorie”
- Lista numerowana z czterema elementami: Romans, Biografia, Kryminał, Komiks
- Obraz ksiazki.jpg z tekstem alternatywnym o treści: „Dodaj ogłoszenie”
- Odsyłacz (link) o treści: „Pobierz kwerendy”, jego kliknięcie powoduje pobranie lub
wyświetlenie pliku kwerendy.txt
- Zawartość panelu prawego:
- Nagłówek drugiego stopnia o treści: „Anna Kowalska – dodanie ogłoszenia”
- Formularz zgodny z obrazem 2, z polami:
- Kategoria – typu numerycznego
- Podkategoria – typu numerycznego
- Tytuł
- Treść – obszar tekstowy o wymiarach 10 wierszy na 40 kolumn
- Przycisk „WYCZYŚĆ”, po jego wciśnięciu formularz jest czyszczony
- Przycisk „ZAPISZ”, po jego wciśnięciu przesyłane są dane z formularza do skryptu metodą
POST
- Zawartość stopki: napis o treści: „Portal ogłoszeniowy opracował:”, dalej wstawiony Twój numer PESEL.
Styl CSS witryny internetowej
Plik styl3.css zawiera formatowanie:
- Banera: kolor tła #00839C, biały kolor czcionki, krój czcionki: Tahoma, wyrównanie tekstu do środka, wysokość 80 px
- Panelu lewego: kolor tła #20D9FB, szerokość 30%, wysokość 750 px
- Panelu prawego: kolor tła #00BDE2, szerokość 70%, wysokość 750 px
- Stopki: kolor tła #00839C, biały kolor czcionki, wyrównanie tekstu do prawej strony
- Obrazu: marginesy wewnętrzne 30 px, obramowanie na 2 px, linią ciągłą, niebieską
- Odsyłacza: odsyłacz niewybrany ma czarny kolor czcionki, odsyłacz wybrany ma biały kolor czcionki
- Przycisków typu submit i reset: niebieski kolor tła, biały kolor czcionki, bez obramowania, marginesy zewnętrzne 20 px
Niewymienione właściwości selektorów przybierają wartości domyślne.
Skrypt połączenia z bazą
W tabeli 2 podano wybór funkcji PHP do obsługi bazy danych. Wymagania dotyczące skryptu:
- Znajduje się w pliku o nazwie dodajRekord.php, jest połączony z formularzem z pliku formularz
- Napisany w języku PHP
- Nie jest wymagane sprawdzenie, czy operacja na bazie danych powiodła się
- Skrypt łączy się z serwerem bazodanowym na localhost, użytkownik root bez hasła, baza danych o nazwie ogloszenia
- Skrypt pobiera dane z formularza
- Skrypt wysyła do bazy danych zapytanie wstawiające rekord w tabeli ogloszenie z danymi pobranymi z formularza (zapytanie można wykonać na bazie projektu kwerendy 1, patrz punkt „Operacje na bazie danych", dla uproszczenia pole uzytkownik_id jest równe 1, przyjmujemy, że dane dotyczą ogłoszenia Anny Kowalskiej)
- Na końcu działania skrypt zamyka połączenie z serwerem.
Tabela 2. Wybór funkcji języka PHP do obsługi bazy MySQL i MariaDB
UWAGA: po zakończeniu pracy nagraj płytę z rezultatami pracy. W folderze z numerem PESEL powinny się znajdować pliki: dodajRekord.php, formularz.html, import.jpg, ksiazki.jpg, kw1.jpg, kw2.jpg, kw3.jpg, kw4.jpg, kwerendy.txt, styl3.css, ewentualnie inne przygotowane pliki.
Utwórz plik tekstowy. Zapisz w nim nazwę przeglądarki internetowej, w której weryfikowałeś poprawność działania witryny. Zapisz go na płycie jako przegladarka.txt.
Po nagraniu płyty sprawdź poprawność nagrania. Opisz płytę swoim numerem PESEL i pozostaw zapakowaną w pudełku na stanowisku.
Czas przeznaczony na wykonanie zadania wynosi 150 minut.
Ocenie będą podlegać 4 rezultaty:- operacje na bazie danych,
- witryna internetowa,
- styl CSS witryny internetowej,
- skrypt połączenia z bazą.