Zadanie egzaminacyjne
Wykonaj witrynę internetową.Wykorzystaj do tego celu edytor zaznaczający składnię HTML, program do obróbki grafiki rastrowej oraz program do obróbki grafiki wektorowej.
Aby wykonać zadanie, zaloguj się na konto Egzamin bez hasła. Wyniki swojej pracy zapisz w folderze umieszczonym na pulpicie konta Egzamin. Jako nazwy folderu użyj swojego numeru PESEL.
Grafika
Witryna internetowa wykorzystuje grafikę, którą należy przygotować. Jest ona zgodna z rysunkiem 1. |
| Rysunek 1. Grafika |
- tło przezroczyste (obraz nie ma tła);
- na obrazie znajduje się kwadrat o krawędzi równej 450px i zaokrąglonych rogach; kwadrat nie ma wypełnienia, krawędzie grubości 8px są czerwone;
- w środku kwadratu znajduje się wykrzyknik zapisany czcionką Arial o rozmiarze 450, kolorem czerwonym; na wykrzykniku znajduje się tekst: „Czy Twoje hasło jest dobre?”,
- tekst jest złamany dwukrotnie po słowach „Twoje” i „hasło”;
- tekst jest zapisany czcionką Arial rozmiar 56, niebieskim kolorem; rysunek należy zapisać w formacie PNG pod nazwą rysunek.png. Kwadrat wyznacza granice rysunku, zatem szerokość i wysokość rysunku powinna wynosić 450px.
Witryna internetowa
Witryna internetowa składa się z trzech podstron: index.html, sprawdz.html i reguly.html. Strony mają wspólny szablon zgodny z rysunkiem 2. |
| Rysunek 2. Szablon witryny internetowej |
Wspólne cechy witryny dla wszystkich podstron:
- zastosowany właściwy standard kodowania polskich znaków;
- tytuł strony widoczny na karcie przeglądarki: „Wskaźnik jakości hasła”;
- arkusz stylów umieszczony w osobnym pliku o nazwie: styl2.css;
- podział strony na bloki: baner, panele lewy i prawy, stopka; zrealizowany za pomocą znaczników sekcji (np. znacznika div);
- zawartość banera: nagłówek pierwszego stopnia o treści: „Weryfikacja jakości hasła”; tekst ten jest odsyłaczem i prowadzi do strony index.html;
- zawartość panelu lewego:
– nagłówek drugiego stopnia o treści: „Wybierz opcję”,
– poniżej lista nienumerowana z elementami: „Sprawdź hasło” oraz „Reguły tworzenia hasła”. Każdy z elementów listy jest odsyłaczem i prowadzi kolejno do stron: 1 – sprawdz.html, 2 - reguly.html - zawartość stopki: nagłówek trzeciego stopnia o treści: „Wskaźnik jakości hasła”, poniżej paragraf (akapit) o treści: „Twórca strony: ”, dalej wpisany numer PESEL zdającego.
Podstrony witryny
Podstrony witryny różnią się jedynie zawartością panelu prawego.Cechy panelu prawego dla pliku index.html:
- wstawiony obraz rysunek.png.
Cechy panelu prawego dla pliku sprawdz.html:
- tekst paragrafu: „Wpisz hasło:”, następnie pole tekstowe do wprowadzenia hasła, następnie przycisk z tekstem „Weryfikuj”. Wszystkie trzy elementy w jednej linii;
- cechy pola tekstowego: pole pozwala na sekretne wprowadzenie hasła; w czasie gdy wpisywany jest tekst, pole pokazuje kropki;
- cechy przycisku „Weryfikuj”: po wciśnięciu jest wykonywany skrypt, jego opis znajduje się w dalszej części arkusza;
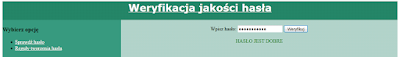
- wygląd panelu prawego przedstawia rysunek 3.
Cechy panelu prawego dla pliku reguly.html:
- tabela z nagłówkami kolumn. Zawartość tekstu zgodna z tabelą 1.
Styl CSS witryny
Styl CSS jest zdefiniowany w osobnym pliku o nazwie styl2.css oraz prawidłowo dołączony do pliku z kodem strony. Zawiera:
Formatowanie sekcji:
- baner: kolor tła #08826A, wysokość 60px, krój pisma Verdana, wyrównanie tekstu do środka;
- panel lewy: kolor tła #1E9880, wysokość 550px, szerokość 30%;
- panel prawy: kolor tła #9AC8BF, wysokość 550px, szerokość 70%, wyrównanie tekstu do środka;
- stopka: kolor tła #08826A, krój pisma Verdana, biały kolor, wyrównanie tekstu do prawej strony.
- odsyłacz: kolor czcionki biały;
- obraz: marginesy zewnętrzne 20px, marginesy wewnętrzne 15px, obramowanie o szerokości 2px linią kropkowaną koloru #1E9880;
- tabela: marginesy zewnętrzne 20px, obramowanie o szerokości 1px linią ciągłą, szerokość tabeli zajmuje 80% szerokości prawego panelu;
- wiersze tabeli: w momencie, gdy mysz znajduje się na wierszu, powinien on przybrać zielony kolor tła i biały kolor czcionki;
- nagłówki kolumn tabeli: kolor tła #1E9880, obramowanie o szerokości 1px linią ciągłą;
- komórki kolumn: obramowanie o szerokości 1px linią ciągłą, wyrównanie do prawej strony.
Skrypt
Skrypt powinien zostać napisany w języku uruchamianym po stronie przeglądarki. Skrypt jest uruchamiany po naciśnięciu przycisku „Weryfikuj”.
Działanie skryptu:
- pobiera hasło z pola tekstowego,
- sprawdza warunki jakości hasła zapisane w tabeli 1,
- wypisuje w panelu prawym pod polem tekstowym treść:
– „HASŁO JEST PUSTE” czcionką w kolorze czerwonym, jeżeli nic nie jest wpisane w polu tekstowym;
– „HASŁOJESTSŁABE” czcionką koloru żółtego, jeśli hasło spełnia warunki hasła słabego; – „HASŁO JEST ŚREDNIE” czcionką koloru niebieskiego, jeśli hasło spełnia warunki hasła średniego;
– „HASŁOJEST DOBRE” czcionką koloru zielonego, jeśli hasło spełnia warunki hasła dobrego.
 |
| Rysunek 3. Fragment strony sprawdz.html z efektem działania skryptu |
UWAGA: po zakończeniu pracy zgłoś przewodniczącemu ZN gotowość do nagrania płyty CD/DVD z rezultatami pracy. W folderze z Twoim numerem PESEL powinny się znajdować pliki; index.html, reguly.html, rysunek.png, sprawdz.html, styl2.css, ewentualnie inne przygotowane przez Ciebie pliki. Po nagraniu płyty CD/DVD, sprawdź liczbę oraz poprawność działania zapisanych plików.
Czas przeznaczony na wykonanie zadania wynosi 150 minut.
Ocenie będzie podlegać 5 rezultatów:- grafika,
- witryna internetowa,
- podstrony witryny,
- styl CSS witryny,
- skrypt.

