Zadanie egzaminacyjne
Wykonaj aplikację internetową firmy zajmującej się usługami informatycznymi. Wykorzystaj do tego celu edytor zaznaczający składnię oraz program do obróbki grafiki rastrowej.Aby wykonać zadanie, zaloguj się na konto Egzamin bez hasła. Na pulpicie znajdziesz archiwum ZIP o nazwie materialy6.zip zabezpieczone hasłem: m4teRi@ly
Archiwum należy rozpakować.
Na pulpicie konta Egzamin utwórz folder. Jako nazwy folderu użyj swojego numeru PESEL. Rozpakowane pliki umieść w tym folderze. Wyniki swojej pracy również zapisz w tym folderze.
Grafika
Przygotuj, przy pomocy programu do obróbki grafiki rastrowej, logo witryny internetowej, według poniższych wytycznych:- Cechy obrazu: tło przezroczyste, wysokość i szerokość: 50 px
- Na obrazie powinien znaleźć się napis o treści „IT”. Przykład przedstawiono na obrazie 1a
- Cechy tekstu: czcionka koloru ciemnoczerwonego
- Obraz powinien być zapisany pod nazwą favicon w formacie umożliwiającym zapis przezroczystości
Przygotuj, przy pomocy programu do obróbki grafiki rastrowej i pliku mysz.jpg, dwa banery, według poniższych wytycznych:
 |
| mysz.jpg |
- Plik mysz.png powinien być przeskalowany z zachowaniem proporcji do wysokości 200 px, umieszczony dwukrotnie na banerze: po prawej i po lewej stronie z odpowiednim obrotem. Przykład przedstawiono na obrazie 1b
- Pomiędzy obrazami powinien znaleźć się napis o treści „POGOTOWIE KOMPUTEROWE”
- Cechy tekstu:
- dla banera1: czcionka Arial, pogrubiona, koloru czerwonego. Przykład przedstawiono na obrazie 2
- dla banera2: czcionka Arial, pogrubiona, koloru żółtego. Przykład przedstawiono na obrazie 1b
- Obrazy powinny być zapisane odpowiednio jako baner1 i baner2 w formacie umożliwiającym zapis przezroczystości
 |
| Obraz 1a. Logo |
 |
| Obraz 1b. Baner z przezroczystością |
Animacja
Przygotuj, przy pomocy programu do obróbki grafiki rastrowej i plików: baner1 i baner2, animację, według poniższych wytycznych:- Obrazy baner1 i baner2 powinny wyświetlać się zamiennie
- Cechy animacji: opóźnienie między klatkami dokładnie 4000 ms (4 s). Należy udokumentować czas zrzutem ekranu o nazwie klatki.jpg, na którym powinno być widoczne okno programu z zaznaczoną funkcją. Zrzut ma obejmować cały obszar ekranu monitora z widocznym paskiem zadań.
- Animacja powinna być zapisana jako animacja.gif
Witryna internetowa
 |
| Obraz 2. Witryna, strona główna |
- Strona główna o nazwie index.html oraz podstrona kontakt.html
- Zawartość strony głównej oraz podstron zawiera się w kontenerze o stałej szerokości
Cechy wspólne dla wszystkich stron (zmienną treść mają posiadać jedynie kolumny bloku głównego):
- Zastosowany właściwy standard kodowania polskich znaków
- Tytuł strony widoczny na karcie przeglądarki: „Pogotowie komputerowe”
- Arkusz stylów w pliku o nazwie styl.css prawidłowo połączony z kodem strony
- Na karcie przeglądarki widoczna ikona witryny internetowej z pliku favicon
- Podział strony na bloki: kontener a w nim: blok banera, pod nim blok menu, poniżej trzy kolumny bloku głównego oraz na dole stopka. Podział zrealizowany za pomocą znaczników sekcji tak, aby po uruchomieniu w przeglądarce wygląd układu bloków był zgodny z obrazem 2
- Zawartość banera: animacja.gif
- Zawartość bloku menu: odnośnik o treści „O nas”, którego wybranie prowadzi do strony index.html i „Kontakt”, którego wybranie prowadzi do strony kontakt.html
- Zawartość stopki: akapit (paragraf) o treści: „Autor strony: ”, dalej wstawiony numer PESEL zdającego. Numer PESEL jest pogrubiony
Cechy odrębne dla pliku index.html:
- Zawartość kolumn bloku głównego:
- Kolumna pierwsza: nagłówek stopnia drugiego o treści: „Kim jesteśmy?”, poniżej paragraf o treści „Jesteśmy firmą z wieloletnim doświadczeniem w zakresie IT.”
- Kolumna druga: nagłówek stopnia drugiego o treści: „Co robimy?”, poniżej: lista punktowana (nienumerowana): naprawiamy komputery stacjonarne i laptopy, odzyskujemy dane, usuwamy problemy z oprogramowaniem, konfigurujemy sieć LAN, i wiele więcej
- Kolumna trzecia: nagłówek stopnia drugiego o treści: „Co nas cechuje?”, poniżej paragraf o treści „Doświadczenie, niezawodność, konkurencyjne ceny.”
Cechy odrębne dla pliku kontakt.html:
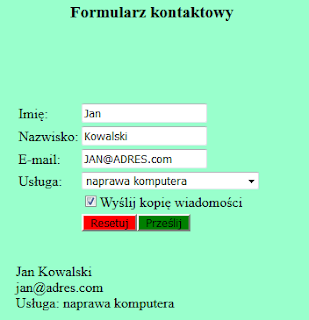
- Zawartość drugiej kolumny bloku głównego: nagłówek stopnia trzeciego o treści: ”Formularz kontaktowy”, poniżej tabela zawierająca formularz z następującymi elementami. Przykład przedstawiono na obrazie 3:
- Wiersz pierwszy: pierwsza komórka z tekstem: „Imię: ” i druga z polem edycyjnym do wprowadzenia danych
- Wiersz drugi: pierwsza komórka z tekstem: „Nazwisko: ” i druga z polem edycyjnym do wprowadzenia danych
- Wiersz trzeci: pierwsza komórka z tekstem: „E-mail: ” i druga z polem edycyjnym do wprowadzenia danych
- Wiersz czwarty: pierwsza komórka z tekstem: „Usługa: ” i druga z listą rozwijalną usług: naprawa komputera, odzyskiwanie danych, problemy z oprogramowaniem, konfiguracja sieci LAN, inne
- Wiersz piąty: druga komórka z polem wyboru i napisem „Wyślij kopię wiadomości”, z domyślnym zaznaczeniem
- Wiersz szósty: druga komórka z przyciskiem „Resetuj” czyszczącym formularz i przyciskiem „Prześlij”, którego wciśnięcie powoduje uruchomienie skryptu
Styl CSS witryny internetowej
Plik styl.css zawiera formatowanie:- Całej strony: kolor tła #99FFCC
- Kontenera: szerokość 1000 px, marginesy zewnętrzne automatyczne
- Banera: kolor tła #99FF66, wysokość 200 px
- Bloku menu: kolor tła #66CCFF, wyrównanie tekstu do środka, górny i dolny margines wewnętrzny 20 px
- Wspólne dla trzech kolumn bloku głównego: szerokość 310 px, margines wewnętrzny 10 px
- Stopki: kolor tła #66CCFF, kolor czcionki #006666, wyrównanie tekstu do prawej strony, wysokość 30 px, marginesy wewnętrzne 20 px
- Odnośników z bloku menu: kolor czcionki #006666, margines zewnętrzny 50 px, rozmiar czcionki 200%, bez podkreślenia
- Nagłówków stopnia drugiego i trzeciego: wyrównanie tekstu do środka
- Przycisku czyszczącego formularz: kolor tła #FF0000
- Przycisku uruchamiającego skrypt: kolor tła #00FF00
Skrypt
Wymagania dotyczące skryptu:- Wykonywany po stronie przeglądarki, wywoływany przyciskiem „Prześlij”
- Skrypt pobiera wartości wprowadzone do pól formularza. Poniżej formularza, w akapicie, powinno wyświetlić się w pierwszej linii imię i nazwisko, poniżej adres email – zapisany małymi literami, bez względu na to jak zostanie wprowadzony do pola tekstowego, pod nim treść „Usługa: …”, gdzie w miejscu kropek znajduje się nazwa usługi wybranej z listy rozwijalnej, zgodnie z obrazem 3
 |
| Obraz 3. Formularz |
Wyszukiwanie elementów
document.getElementById(id)
document.getElementsByTagName(TagName)
document.getElementsByClassName(ClassName)
Zmiana elementów
element.innerHTML = "nowa zawartość"
element.attribute = "nowa wartość"
element.setAttribute(atrybut, wartosc)
element.style.property = "nowa wartość"
Operacje na elementach dokumentu
document.createElement(element)
document.removeChild(element)
document.appendChild(element)
document.replaceChild(element)
document.write(text)
Wybrane właściwości obiektu style
backgroundColor
color
fontSize
fontStyle = "normal | italic | oblique | initial | inherit"
fontWeight = "normal | lighter | bold | bolder | value | initial | inherit"
Wybrane zdarzenia HTML
Zdarzenia myszy
onclick
ondblclick
onmouseover
onmouseout
Zdarzenia klawiatury
onkeydown
onkeypress
onkeyup
Zdarzenia obiektów
onload
onscroll
onresize
Elementy formularzy
Ważniejsze typy pola input: button, checkbox, number, password,
Inne elementy: radio, text
Metody i pola obiektu string (JS)
select,
textarea
Length
indexOf(text)
search(text)
substr(startIndex, endIndex)
replace(textToReplace, newText)
toUpperCase()
toLowerCase()
UWAGA: po zakończeniu pracy utwórz plik tekstowy. Zapisz w nim nazwę przeglądarki internetowej, w której weryfikowałeś poprawność działania witryny. Nazwij plik przeglądarka.txt i zapisz go w folderze z numerem PESEL. Nagraj płytę z rezultatami pracy. W folderze z numerem PESEL powinny się znajdować następujące pliki: animacja, baner, baner, favicon, index, kontakt, styl, klatki, przeglądarka oraz ewentualnie inne przygotowane pliki. Po nagraniu płyty sprawdź poprawność nagrania. Opisz płytę swoim numerem PESEL i zapakowaną w pudełku pozostaw na stanowisku wraz z arkuszem egzaminacyjnym.
Czas przeznaczony na wykonanie zadania wynosi 150 minut.
Ocenie będzie podlegać 6 rezultatów:- grafika,
- animacja,
- wygląd witryny internetowej,
- działanie witryny internetowej,
- styl CSS witryny internetowej,
- skrypt.

